
Кидаем в css
Код:
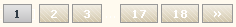
/* Page Selector / Start */
.catPages1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://www.fifagamers.ru/vsio_dlya_ucoz/skripti1/perekliu4ateli/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {BACKGROUND-IMAGE:URL(http://www.fifagamers.ru/vsio_dlya_ucoz/skripti1/perekliu4ateli/7106ad9140b5.png);color:#fff;font-weight:bold;}
.catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://www.fifagamers.ru/vsio_dlya_ucoz/skripti1/perekliu4ateli/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.catPages2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#ccc;font-size:11px;}
/* Page Selector Style / End */
|

Синий переключатель страниц для ucoz
Подойдет для сайтов в светло - синих тонах.Если хотите такой же переключатель для тёмного дизайна то стоит просто изменить в коде #ffffff на #000000 и наоборот!Удачи...
Кидаем в css
Код:
/* Page Selector Style */
.catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #000000;background:#51B5EA;padding:2px 8px;font-size:10px;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:#04b0eb;color:#000000;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;}
.catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:#007fff; padding:2px 8px; color:#000000; font-size:10px;-moz-border-radius: 3px;border-radius: 3px;}
/* ----------------------- */
|

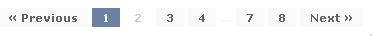
Новый переключатель страниц как вконтакте,подойдет для светлых дизайнов
В CSS кидаем это:
Код:
catPages1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#FFF;padding:3px 10px;color:#ccc;font-size:11px;}
|

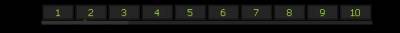
Данный код вставляем через HTML редактор на главной странице после $LAST_NEWS$
и в страницы архив материалов после $BODY$
Код:
<br><style>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:36px;padding:1px 0;margin:1px;color:#a5de1e;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#2d2d2d;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#4с4с4с;font:0;position:relative}
.scrollBar {background:#444444;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#a5de1e;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;} </style> <div id="pageScroll"><span id="content"></span></div> <script type="text/javascript" src="http://www.fifagamers.ru/vsio_dlya_ucoz/skripti1/perekliu4ateli/dsaPageScroller.js"></script> <script>initScrolls(10/*количество страниц по ширине*/,5/*высота бара*/,false/*простая прокрутка*/,true/*стрелка*/,true/*всего страниц*/,7/*минимальная ширина бара*/,' ')</script><br>
Так же это вставляем в низ Вашего CSS
Код:
/* PageSelectorGlav by Cs-Nnov.Ru*/
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:35px;padding:1px;margin:1px;color:#f4c430;border:2px solid #171717;background:#252525;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#2c2c2c;margin:1px;color:#f4c430;border:2px solid #282828; !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#252525;font:0;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#f4c430;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#000000}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
/* --------- */
|

Заходим в Управление дизайном и там в Таблица стилей (CSS)
вставляем этот код в любое место в Таблица стилей (CSS)
Код:
.catPages1 {color:#006400;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;background:#32CD32;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#1E90FF;color:#fff;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#1E90FF;padding:3px 10px;color:#fff;font-size:11px;}
.catPages2 {color:#006400;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #fff;background:#32CD32;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#1E90FF;color:#fff;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#1E90FF;padding:3px 10px;color:#fff;font-size:11px;}
|

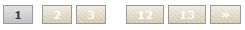
Этот код заменяет стандартные переключатели страниц на более солидные
Для того чтобы их применить у себя на сайте нужно:
зайти в админку -> управление дизайном -> таблицы стилей(css) и вставить этот код в конец
Код:
/* Page Selector / Start */
.catPages1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://www.fifagamers.ru/vsio_dlya_ucoz/skripti1/perekliu4ateli/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {BACKGROUND-IMAGE:URL(http://www.fifagamers.ru/vsio_dlya_ucoz/skripti1/perekliu4ateli/7106ad9140b5.png);color:#fff;font-weight:bold;}
.catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://www.fifagamers.ru/vsio_dlya_ucoz/skripti1/perekliu4ateli/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.catPages2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#ccc;font-size:11px;}
/* Page Selector Style / End */
|

Этот код нужно вставить в CSS в любое место:
Код:
/* Page Selector Style */
.catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #000000;background:#fd9b00;padding:2px 8px;font-size:10px;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:#ebdd04;color:#000000;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;}
.catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:#ff4200; padding:2px 8px; color:#000000; font-size:10px;-moz-border-radius: 3px;border-radius: 3px;}
/* ----------code-by-microCD-fifagamers.do.am------------- */
|

Вставляете данный код в любое место в CSS стилях.
P.S. Можно сменить цвет под свой дизайн.
Код:
.catPages1 {color:#0ad7ef;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#0ad7ef;color:#FFFFFF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#FFF;padding:3px 10px;color:#ccc;font-size:11px;}
|

Оранжевый переключатель страниц с закругленными краями.
Заходим В ПУ-->Управление дизайном-->CSS. В самый низ ставим это:
Код:
/* Page Selector Style */
.catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ff8400;border:0px;margin-bottom:8px;margin-top:9px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #fafafa;background:#ff8400;padding:2px 8px;font-size:10px;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:#ff7700;color:#ff8c00;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;}
.catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:#ffa200; padding:2px 8px; color:#ff6f00; font-size:10px;-moz-border-radius: 3px;border-radius: 3px;}
/* ----------------------- */
|

Новый переключатель страниц для uCoz.Для светлых сайтов!
В СSS
Код:
..catPages1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.catPages1 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.catPages2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.catPages2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlockuz1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited,
.pagesBlockuz1 a:hover,
.pagesBlockuz1 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;font-size:11px;
font-weight:bold;}
.pagesBlockuz1 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.pagesBlockuz1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited,
.pagesBlockuz2 a:hover,
.pagesBlockuz2 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;font-size:11px;
font-weight:bold;}
.pagesBlockuz2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.pagesBlockuz2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlock1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited,
.pagesBlock1 a:hover,
.pagesBlock1 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;}
.pagesBlock1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlock2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock2 a:link,
.pagesBlock2 a:visited,
.pagesBlock2 a:hover,
.pagesBlock2 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;}
.pagesBlock2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
|
|