|
Скрипты
| |
| RedStar | Дата: Четверг, 24.06.2010, 03:56 | Сообщение # 61 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Шапка под любое разрешение экрана Code <img id="mylogo" src="Шапка" />
<style type="text/css">
#mylogo {width: 100%; margin: 0 0 0 0;}
</style> |
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 04:24 | Сообщение # 62 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Мини профиль саита ucozon.ru рабочий полная копия 
Краткое описание:
Данный код + Скрипт полная копия мини профиля саита ucozon.ru где вы можете увидеть живой пример
Что есть в профиле (смотрите скрин) :
Ник кликабельный в профиль
время онлайн пользователя
IP адрес пользователя
Редактирование профиля
Прочтение и сигнализация почты ЛС
Гугл перевод
Выход. Установка:
Устанавливаем данный код от < !-- < bc > -- > до < !-- < /bc > -- > в свой блок что бы дизайн остался прежним ваш. Code <!-- <bc> -->
<?if($USER_LOGGED_IN$)?><div align="center">
<table border="0" cellpadding="0" cellspacing="0"> <tbody><tr>
<td width="17" background="http://ucozon.ru/glavnaja/images/raf1.png" height="17"> </td>
<td background="http://ucozon.ru/glavnaja/images/raf2.png" height="17"> </td>
<td width="17" background="http://ucozon.ru/glavnaja/images/raf3.png" height="17"> </td> </tr> <tr>
<td width="17" background="http://ucozon.ru/glavnaja/images/raf4.png"> </td> <td>
<?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://1x.do.am/glavnaja/add_group44444.png" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://ucozon.ru/glavnaja/add_group44444.png" border="0"><?endif?><?endif?> </td>
<td width="17" background="http://ucozon.ru/glavnaja/images/raf5.png"> </td> </tr> <tr>
<td width="17" background="http://ucozon.ru/glavnaja/images/raf6.png" height="17"> </td>
<td background="http://ucozon.ru/glavnaja/images/raf7.png" height="17"> </td>
<td width="17" background="http://ucozon.ru/glavnaja/images/raf8.png" height="17"> </td> </tr> </tbody></table>
<script language="javascript" type="text/javascript" src="http://ucozon.ru/script/clock.js"></script>
<table border="0" cellpadding="0" cellspacing="0"width="150"> <tbody> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
Имя: <a href="$PERSONAL_PAGE_LINK$" title="Мой профиль"><b>$USER_FULL_NAME$</b></a></td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
Время: <span class="head" id="clock">Пусто</span><script type="text/javascript">drawclock();</script></td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
Ты здесь: $USER_REG_DAYS$-й день </td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
Твой IP: $IP_ADDRESS$ </td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
<a target="_blank" href="/index/gruppy_i_prava_polzovatelej/0-25" title="информация прав групп">Права группы</a></td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
<a href="javascript:openOnClick('options')"> Ред. информацию</a> </td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
<a id="upml2" href="javascript:openOnClick('mail')"> Читать ЛС (<b>$UNREAD_PM$</b>)</a> <?if($IS_NEW_PM$)?><img src="http://ucozon.ru/SCRIN2/konvert_red.gif" ><?else?><img src="http://1x.do.am/SCRIN2/konvert_bliue.gif" ><?endif?> </td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
<a href="javascript://" onclick="baner_knopka();"><blink>Взять кнопку сайта </blink></a> </td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
<a target="_blank" href="/index/0-24"> Быстрая связь</a> </td> </tr> <tr>
<td style="margin: 16px 0 0 0;padding: 0 0 2 15px;background: url('http://ucozon.ru/SCRIN5/77712345.png') no-repeat 0px 0px;" height="18">
<a href="$LOGOUT_LINK$">Выход</a></td> </tr> </tbody></table><br>
<link type="text/css" rel="StyleSheet" href="http://ucozon.ru/script/ajax_obmen_knop/bBccodUcozon.css" />
<script type="text/javascript" src="http://ucozon.ru/script/ajax_obmen_knop/bBccodUcozon.js"></script>
<script type="text/javascript">
baner_knopka = function(){
new _uWnd('myName','Вы можете взять кнопку на наш сайт ucozon',300,200,{min:1,shadow:1,header:1,max:1,resize:1},'<div align="left"><center><table border="0" cellpadding="5" cellspacing="0" width="285" height="188" style="border:1px dashed #969696;"><tr><td style="vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;">Если вы хотите взять кнопку нашего саита то кликните по любой которая вам понравилась 1 раз и получите код HTML для размещения в любом месте вашего саита.<br><div style="display:none;"><input value="3" class="inp" id="zapet"></div><img src="http://ucozon.ru/SCRIN1/88x31_3.gif" onclick="make();" id="ok"> <div style="display:none;"><input value="2" class="inp" id="zapet1"></div> <img src="http://ucozon.ru/SCRIN1/88x31_2.gif" onclick="make1();" id="ok"> <div style="display:none;"><input value="4" class="inp" id="zapet2"></div> <img src="http://ucozon.ru/SCRIN1/88x31_4.gif" onclick="make2();" id="ok"> <span class="des" id="htm">Скопировать код и вставить в любое место <div class="bbCodeBlock"><div class="code" style="border: 1px inset ; overflow: auto; max-height: 200px; max-width: 300px; background-color: rgb(240, 240, 240);"><!--uzc--><span class="resalt" id="html"></span><!--/uzc--></div><center><img type="img" src="http://ucozon.ru/SCRIN5/sclyer.gif" onclick="JavaScript:window.location.reload();"></center></div></td></tr></table></center></div>');
}
</script>
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?> </div>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<?endif?><?else?><?if($LOGIN_FORM$)?><!-- <bc> -->$LOGIN_FORM$<!-- </bc> --><?endif?><center>
<form action="http://www.google.com/translate_p" style="margin:0;padding:0;">
<script type="text/javascript" src="http://ucozon.ru/SCRIN4/translate.js"> </script> <noscript> <input name="u" value="http://ucozon.ru" type="hidden" /></noscript>
<input name="hl" value="ru" type="hidden" />
<input name="ie" value="UTF8" type="hidden" />
<input name="langpair" value="" type="hidden" />
<input name="I1" value="ru|ro" title="Traduceţi site-ul la limba moldovenească" src="http://ucozon.ru/SCRIN3/md.png" align="absbottom" onClick="this.form.langpair.value=this.value" height="15" type="image" width="20" />
<input name="I2" value="ru|uk" title="перевести сайт на Украйнскій мову" src="http://ucozon.ru/SCRIN3/UKR.png" align="absbottom" onClick="this.form.langpair.value=this.value" height="15" type="image" width="20" />
<input name="I3" value="ru|bel" title="перавесці сайт на Беларуская мова" src="http://ucozon.ru/SCRIN3/by.png" align="absbottom" onClick="this.form.langpair.value=this.value" height="15" type="image" width="20" />
<input name="I4" value="ru|de" title="Übersetzen Sie diese Seite ins Deutsche" src="http://ucozon.ru/SCRIN3/de.png" align="absbottom" onClick="this.form.langpair.value=this.value" height="15" type="image" width="20" />
<input name="I5" value="ru|it" title="Traduci il sito dalla lingua italiana" src="http://ucozon.ru/SCRIN3/it.png" align="absbottom" onClick="this.form.langpair.value=this.value" height="15" type="image" width="20" />
<input name="I6" value="ru|en" title="Translate this page to English" src="http://ucozon.ru/SCRIN3/us.png" align="absbottom" onClick="this.form.langpair.value=this.value" height="15" type="image" width="20" />
</form></center>
<!-- </bc> -->
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 05:08 | Сообщение # 63 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| ВИд материалов для топ сайтов ВИд материалов для топ сайтов для светлых дизайнов делаем его на сайте: Это в конец CSS: Code
/* top sites */
.topstable {border:1px solid #dcdcdc; text-align:center; vertical-align:center; margin-top:2px;}
.topstd {border-right:1px solid #dcdcdc;}
.topstable:hover {background: #fbfbfb;}
/* - */ Это в Вид материалов каталога сайтов: Code <div id="myGrid" style="display: none;"><div style="position:
fixed; width: 100%; text-align: center; padding-top: 250px;"><img
alt="" src="http://s101.ucoz.net/img/ma/m/i3.gif" width="220"
border="0" height="19"></div></div><script
type="text/javascript">function spages(p){if
(1){document.location.href='http://x-3me.ru/dir/0-'+p;
return;}try{document.getElementById('myGrid').style.cssText =
'position:absolute; z-index:8; top:0;left:0; display:normal;
background: url(\'http://s101.ucoz.net/img/fr/g.gif\');
text-align:center; width:'+document.body.scrollWidth+'px;
height:'+document.body.scrollHeight+'px;';}catch(e){}_uPostForm('',{url:'http://x-3me.ru/dir/0-'+p+'-'+Math.floor(Math.random()*1e8)
}); }</script><div id="allEntries"><div
id="entryID19"><table id="site19" class="topstable"
width="100%">
<tbody><tr>
<td
class="topstd"><a href="$SITE_URL$" target="blank"><font
color="#c00202"><b>$TITLE$</b></font></a></td>
<td class="topstd" style="width: 40px;"><b>$READS$</b></td>
<td class="topstd" style="width: 40px;"><b>$REDIRECTS$</b></td>
<td class="topstd" style="width: 90px;"><a href="$SITE_URL$"><img src=$OTHER1$></a></td>
<td class="topstd" style="border-right: 0pt none; width:
35px;"><a href="$ENTRY_URL$"<img alt=""
src="http://s101.ucoz.net/img/icon/dtl.png"
border="0"></a></td>
</tr>
</tbody></table></div> А вот это в Главную страницу каталога сайтов:
Перед $BODY$ Code <table class="topstable" width="100%">
<tbody><tr>
<td class="topstd"><b>Название сайта</b></td>
<td class="topstd" style="width: 40px;"><b>In</b></td>
<td class="topstd" style="width: 40px;"><b>Out</b></td>
<td class="topstd" style="width: 90px;"><b>Баннер</b></td>
<td class="topstd" style="border-right: 0pt none; width: 35px;"></td>
</tr>
</tbody></table></div> Вот и все)))
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 05:15 | Сообщение # 64 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Вид материалов отработанный из двух взяты два кода вида материалов и переработаны , результат вино на скрине
стиль вида в самом верху внутренний, его можно вставить в свою таблицу стилей Code
<style>
.tit {padding:5px 0 0 5px;}
.tit a{color:#FFFFFF;font-weight:bold;font-size:11px;}
.tit a:link{text-decoration:none;}
.tit a:hover{text-decoration:underline;}
.tit a:visited{text-decoration:underline;}
.tit a:active{text-decoration:none;}
.mat_wrap {border:solid #CCCCCC 1px;margin:0 0 10px 0;}
.mat_details {background-color:#CCCCCC;color:#444444;padding:3px;}
.mat_details a{color:#c80000;font-weight:bold;font-size:11px;}
</style>
<div class="mat_wrap">
<div style="background: transparent
url(http://www.hd-filmstv.ru/img/4.gif) repeat scroll 0% 0%;
-moz-background-clip: -moz-initial; -moz-background-origin:
-moz-initial; -moz-background-inline-policy: -moz-initial; height:
25px;"><div class="tit">
<a href="$ENTRY_URL$">$TITLE$ </a></div>
</div>
<br>
$MESSAGE$
<br>
<br>
<div style="clear: both;"></div>
<div class="mat_details">
<span style="font-weight: bold;">$MODER_PANEL$
<a href="http://onlite.ucoz.net/"
style="display:none;"></a></span> | Добавил: <a
href="$PROFILE_URL$" class="df">$USERNAME$</a> | Жанр: <a
href="$CATEGORY_URL$" class="df">$CATEGORY_NAME$</a> |
Дата: <span style="font-weight: bold;">$DATE$</span> |
Просмотров: <span style="font-weight: bold;">$READS$</span> |
<a href="$ENTRY_URL$" class="df">» Скачать!</a></div>
</div>
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 05:37 | Сообщение # 65 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Монетизатор v.0.2.2 Данный ява-скрипт заменяет указанные Вами ссылки переходов (например, ссылки на архивы на файлообменных серверах) редиректом на промежуточную страницу с рекламными объявлениями, позволяя тем самым еще немного задержать пользователя на сайте и показать ему рекламу, и дает вебмастеру возможность получить дополнительный заработок. На промежуточной странице пользователю будет показана оригинальная ссылка с автоматическим переходом на нее по истечении 30 секунд либо по прямому клику.
Добавлена возможность преобразовывания текстовых ссылок в кликабельные. СКАЧАТЬ
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 05:43 | Сообщение # 66 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Красивое ucoz меню вертикальное Красивое меню на сайт может кому-то будет полезно.
Для светлого дизайна: Code
<style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 160px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: #377CB4;
}
.suckerdiv .subfolderstyle{
background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="Сылка" title="Описание при наведении">Название страницы</a></li>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
<ul>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
</li>
</ul>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
<ul>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
</ul>
</li>
</div> Для темного дизайна Code /*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #000000;
padding: 1px 5px;
border: 1px solid #FFFFFF;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background-color: #999999;
}
.suckerdiv .subfolderstyle{
background: #000000 no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="Сылка" title="Описание при наведении">Название страницы</a></li>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
<ul>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
</li>
</ul>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
<ul>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
<li><a href="Сылка" title="Описание при наведении">Название страницы</a>
</ul>
</li>
</div>
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 05:56 | Сообщение # 67 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Скрипт ротатор рекламных объявлений Рекламный блок который можно редактировать изменять размеры его показывать в нем баннеры ссылки текст.
пример вы можете смотреть на всех страницах в первом контейнере нашего сайта http://ucozon.ru в самом низу состоит из 4 объявлений.Полная копия его в архиве.
Отличный ротатор, количество объявлений можно изменять по своему усмотрению Установка:
Данный код вставляем там где будет у нас окно рекламы и заменяем ссылку на rec_bloc_mdbaner.js файл на свою Code <script type="text/javascript" src="http://ucozon.ru/dir/rec_bloc_mdbaner.js"></script> Данный код мы копируем в js файл и редактируем под свою рекламу,
Я вам расписал где что означает , размеры, цвет, кол. обьяв можно изменять Code var delay = 5000; //установить задержку между изменением сообщения (in miliseconds ucozon.ru)
var maxsteps=30; // Количество шагов предпринять для изменения цвета от начала и до ENDCOLOR ucozon.ru
var stepdelay=40; // ucozon.ru Время в миллисекундах одного шага
//**Note: maxsteps*stepdelay will be total time in miliseconds of fading effect
var startcolor= new Array(255,0,0); // Начальный цвет букв ucozon.ru color (red, green, blue)
var endcolor=new Array(153,204,255); // Конечный цвет букв ucozon.ru color (red, green, blue)
var fcontent=new Array();
begintag='<div style="font: normal 14px Arial; padding: 5px;">'; //Открытие набора тегов, таких как шрифт заявления
fcontent[0]="<b>Объявление</b><br>Продам сайт
KINOSTOP<br>на сайте есть онлайн кино<br><br><a
href='http://kinostop.ucoz.ru/'><b>www.kinostop.ucoz.ru ©</b></a>";
fcontent[1]="Свободное место для вашего
объявления,<br><br>для размещения вы можете обратится к
администраций сайта <a
href='http://ucozon.ru/index/8-1'><b>admin</b></a>";
fcontent[2]="Если вы нуждаетесь в голд аккаунтах на депозите
и.т.д то вам сюда<br><center><a rel='nofollow'
href='http://gold-nm.ru/' target='_blank'><img
src='http://ucozon.ru/SCRIN3/2rhmyhl.gif' font='' width='88' border='0'
height='31'></a></center>";
fcontent[3]="Изготовление сайта или дизайна под заказ, с любыми
желаниями и предложениями по дешёвым ценам.<br><br><a
href='http://ucozon.ru/sml/Uslugy/metrae.html'><b>смотреть
цены тут</b></a>";
closetag='</div>';
var fwidth='180px'; //размер окна по горизонтали scroller width
var fheight='130px'; //размер окна по вертикале scroller height
var fadelinks=0; //скролин распространяется на ссылку .если да то 1 если нет то 0 ucozon.ru
///Нет необходимости Лазить ниже этой линии www.ucozon.ru/////////////////
// Modified by www.ucozon.ru
var ie4=document.all&&!document.getElementById;
var DOM2=document.getElementById;
var faderdelay=0;
var index=0;
/*Rafael Raposo edited function*/
//функция для изменения содержания
// Modified by www.ucozon.ru
function changecontent(){
if (index>=fcontent.length)
index=0
if (DOM2){
document.getElementById("fscroller").style.color="rgb("+startcolor[0]+", "+startcolor[1]+", "+startcolor[2]+")"
document.getElementById("fscroller").innerHTML=begintag+fcontent[index]+closetag
if (fadelinks)
linkcolorchange(1);
colorfade(1, 15);
}
else if (ie4)
document.all.fscroller.innerHTML=begintag+fcontent[index]+closetag;
index++
}
// colorfade() partially by Marcio Galli for Netscape Communications. ////////////
// Modified by www.ucozon.ru
function linkcolorchange(step){
var obj=document.getElementById("fscroller").getElementsByTagName("A");
if (obj.length>0){
for (i=0;i<obj.length;i++)
obj[i].style.color=getstepcolor(step);
}
}
/*Rafael Raposo edited function*/
var fadecounter;
function colorfade(step) {
if(step<=maxsteps) {
document.getElementById("fscroller").style.color=getstepcolor(step);
if (fadelinks)
linkcolorchange(step);
step++;
fadecounter=setTimeout("colorfade("+step+")",stepdelay);
}else{
clearTimeout(fadecounter);
document.getElementById("fscroller").style.color="rgb("+endcolor[0]+", "+endcolor[1]+", "+endcolor[2]+")";
setTimeout("changecontent()", delay);
}
}
/*Новый Рафаэль Raposo's функция*/
// Modified by www.ucozon.ru
function getstepcolor(step) {
var diff
var newcolor=new Array(3);
for(var i=0;i<3;i++) {
diff = (startcolor[i]-endcolor[i]);
if(diff > 0) {
newcolor[i] = startcolor[i]-(Math.round((diff/maxsteps))*step);
} else {
newcolor[i] = startcolor[i]+(Math.round((Math.abs(diff)/maxsteps))*step);
}
}
return ("rgb(" + newcolor[0] + ", " + newcolor[1] + ", " + newcolor[2] + ")");
}
if (ie4||DOM2)
document.write('<div id="fscroller" style="border:1px solid black;width:'+fwidth+';height:'+fheight+'"></div>');
if (window.addEventListener)
window.addEventListener("load", changecontent, false)
else if (window.attachEvent)
window.attachEvent("onload", changecontent)
else if (document.getElementById)
window.onload=changecontent Если вы не знаете как создать js файл то вы можете скачать данный файл и открыть при помощи блокнота и редактировать по своему усмотрению
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 06:01 | Сообщение # 68 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Скрипт Пойск рабочий в стиле Виста Скрипт Пойск рабочий в стиле Виста
С установкой думаю разберетесь .Устанавливать в любое подходящее место по размерам и дизайну Код поиска: Code <form onsubmit="this.sfSbm.disabled=true" method="post" style="margin:0px" action="/news/">
<input type="hidden" name="do" value="search" />
<input type="hidden" name="subaction" value="search" />
<table width="258" border="0" cellspacing="0" cellpadding="0">
<tr>
<td
width="258" align="left"><input name="query" type="text"
style="width:258px; height:15px; font-family: Verdana, Arial,
Helvetica, sans-serif;
font-size:13px; border:1px solid #c5c5c5; padding-top: 3px; padding-left: 2px;" /></td>
<td
width="54" align="right" style="padding-left:3px; padding-right:
1px;"> <input
src="http://s44.radikal.ru/i106/0906/f8/00048d3ff55f.png"
name="sfSbm" type="image"><input value="14" name="a" type="hidden"></form>
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 06:07 | Сообщение # 69 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Красивый Слайдер картинок Шаг 1:
Ниже приведенный код вставьте внутри тега : Code <!-- By For24.ru~--> <div id="header">
<div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href=""><img id="slide-img-1" src="images/nature-photo.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-2" src="images/nature-photo1.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-3" src="images/nature-photo2.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-4" src="images/nature-photo3.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-5" src="images/nature-photo4.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-6" src="images/nature-photo4.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-7" src="images/nature-photo6.png" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong>post: </strong><span></span></p>
<p id="slide-desc" class="text"></p>
<p id="slide-nav"></p>
</div>
</div>
</div>
</div>
</div><!-- By For24.ru~--> Шаг 2:
Подключаем стили css: Code *{
margin:0;
padding:0;
}
html{
height:100%;
}
body{
height:100%;
color:#a4a4a4;
cursor:default;
font-size:11px;
line-height:16px;
text-align:center;
background-color:#000;
background-position:50% 0;
background-repeat:no-repeat;
font-family:Tahoma,sans-serif;
}
a:link,a:visited{
color:#fff;
text-decoration:none;
}
a img{
border:0;
}
div.wrap{
width:993px;
margin:0 auto;
text-align:left;
}
div#top div#nav{
float:left;
clear:both;
width:993px;
height:52px;
margin:22px 0 0;
background:url url(images/nav-bg.png) 0 0 no-repeat;
}
div#top div#nav ul{
float:left;
width:700px;
height:52px;
list-style-type:none;
}
div#nav ul li{
float:left;
height:52px;
}
div#nav ul li a{
border:0;
height:52px;
display:block;
line-height:52px;
text-indent:-9999px;
}
div#header{
margin:-1px 0 0;
}
div#video-header{
height:683px;
margin:-1px 0 0;
}
div#header div.wrap{
height:299px;
background:url(images/header-bg.png) 50% 0 no-repeat;
}
div#header div#slide-holder{
z-index:40;
width:993px;
height:299px;
position:absolute;
}
div#header div#slide-holder div#slide-runner{
top:9px;
left:9px;
width:973px;
height:278px;
overflow:hidden;
position:absolute;
}
div#header div#slide-holder img{
margin:0;
display:none;
position:absolute;
}
div#header div#slide-holder div#slide-controls{
left:0;
bottom:228px;
width:973px;
height:46px;
display:none;
position:absolute;
background:url(
images/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text{
float:left;
color:#fff;
display:inline;
font-size:10px;
line-height:16px;
margin:15px 0 0 20px;
text-transform:uppercase;
}
div#header div#slide-holder div#slide-controls p#slide-nav{
float:right;
height:24px;
display:inline;
margin:11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a{
float:left;
width:24px;
height:24px;
display:inline;
font-size:11px;
margin:0 5px 0 0;
line-height:24px;
font-weight:bold;
text-align:center;
text-decoration:none;
background-position:0 0;
background-repeat:no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on{
background-position:0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a{background-image:url(images/silde-nav.png);}
div#nav ul li a{background:url(images/nav.png) no-repeat;} Шаг 3:простой JavaScript для Jquery ползунков:
Скопируйте и вставьте следующий код для Jquery ползунков после HTML BODY. Code <script type=" text="" javascript="">
if(!window.slider) var
slider={};slider.data=[{"id":"slide-img-1","client":"nature
beauty","desc":"nature beauty
photography"},{"id":"slide-img-2","client":"nature beauty","desc":"add
your description here"},{"id":"slide-img-3","client":"nature
beauty","desc":"add your description
here"},{"id":"slide-img-4","client":"nature beauty","desc":"add your
description here"},{"id":"slide-img-5","client":"nature
beauty","desc":"add your description
here"},{"id":"slide-img-6","client":"nature beauty","desc":"add your
description here"},{"id":"slide-img-7","client":"nature
beauty","desc":"add your description here"}];
</script><!-- By For24.ru~-->
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 06:21 | Сообщение # 70 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Переключатель страниц черный Данный код поставьте в любое место css: Code *
PageSelector */ .catPages1
{color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1
a:active {text-decoration:none;color:
#636363;background:#353535;padding:3px
10px;font-size:11px;font-weight:bold;} .catPages1 a:hover
{background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .catPages1 b
{text-decoration:none;background:#2c2c2c;padding:3px
10px;color:#ccc;font-size:11px;} .pagesBlockuz1
{color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1
a:hover, .pagesBlockuz1 a:active {text-decoration:none;color:
#636363;background:#353535;padding:3px
10px;font-size:11px;font-weight:bold;} .pagesBlockuz1 a:hover
{background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlockuz1 b
{text-decoration:none;background:#2c2c2c;padding:3px
10px;color:#ccc;font-size:11px;} .pagesBlock1
{color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover,
.pagesBlock1 a:active {text-decoration:none;color:
#636363;background:#353535;padding:3px
10px;font-size:11px;font-weight:bold;} .pagesBlock1 a:hover
{background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock1 b
{text-decoration:none;background:#2c2c2c;padding:3px
10px;color:#ccc;font-size:11px;} /* ---------------- */
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 06:28 | Сообщение # 71 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Графическая кнопка скачать с Таймером посетитель вашего сайта увидит такую кнопку,
нажав на нее всплывет uWnd с таймером.
Там можно настроить время сколько секунд будет таймер!
тут он настроен на 60сек! это в нужное вам место: Code <a
class="dload" href="javascript://" onclick="dload('ССЫЛКА НА
ФАЙЛ',this);"><div style="font-size: 22px; padding-top: 25px;
padding-right: 12px;"><b>Скачать
бесплатно</b></div><div style="font-size: 11px;
font-family: tahoma; padding-top: 6px; padding-right: 16px;">Размер:
...., Загрузок: ....</div></a>
<script type="text/javascript">
function dload(link,obj){
_uWnd.alert('<span id="timer0">Ожидайте <b id="timer1">60</b> секунд</span>','',
{w:200,h:80,tm:60000,pad:20});
obj.disabled = true;
var out = 59;
var timer2 = setInterval(function(){
document.getElementById('timer1').innerHTML = out;
out--;
if(out == 0){
obj.disabled = false;
location.replace(link);
clearInterval(timer2);
document.getElementById('timer0').innerHTML = 'Сохраните файл';
}
},1000);
}
</script> в css: Code a.dload:link,
a.dload:visited, a.dload:active, .dload:link, .dload:visited,
.dload:active {text-decoration:none; font-family:arial; color:#fff;
background:url('/images/download_bg.png') no-repeat top right;
height:70px; width:305px; display:block;}
a.dload:hover,
.dload:hover, a.dload:focus, .dload:focus {text-decoration:none;
font-family:arial; color:#fff;
background:url('/images/download_bg.png') no-repeat bottom right;
height:70px; width:305px; display:block;} а это загружаем в корень сайта в папку /images/ 
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 06:41 | Сообщение # 72 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Watemark для ucoz Ватемарк для любого модуля. Позволяет разместить как картинку, так и надпись (и вообще хоть что).
Жаль, что не работает в IE. Проблема скоро будет устранена. Установка: 1. Помещаем вид материалов в такую конструкцию: Code <div class="watemark">
Тут вид материалов
</div> 2. В конец body ставим скрипт:
Code <script type=text/javascript">
leftpad = 50; // указываем ширину блока/картинки в пикселях
$('div.watemark img').each(function () {
$(this).before('<img src="Картинка" style="margin-top: 10px;
margin-left: ' + (this.width - leftpad) + '; position: absolute;"
/>')
});
</script> Версия с надписью
Code <script type=text/javascript">
leftpad = 50; // указываем ширину блока/картинки в пикселях
$('div.watemark img').each(function () {
$(this).before('<span style="margin-top: 10px; margin-left: ' +
(this.width - leftpad) + '; position: absolute;">Ваша
надпись</span>')
});
</script>
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 07:01 | Сообщение # 73 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
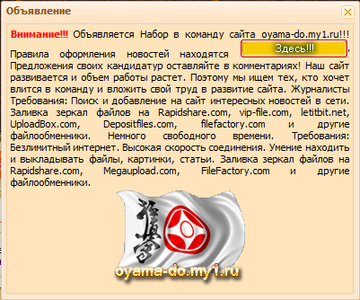
| Скрипт Набор журналистов в окне Ajax
 Code <div
class="bbQuoteBlock"><div class="bbQuoteName"
style="padding-left: 5px; font-size:
7pt;"><b>Quote</b></div><div
class="quoteMessage" style="border: 1px inset; max-height: 200px;
overflow: auto;"><!--uzq-->1. Загружаем на свой сайт скрипт
<a class="link" href="http://oyama-do.my1.ru/openLayerA.js"
rel="nofollow" target="_blank">openLayerA.js</a> и <a
class="link" href="http://oyama-do.my1.ru/load_files/Ghurnalist.rar"
rel="nofollow" target="_blank">архив</a>, распакуйте и вставте
в корень сайта. Далее в head.../head на страницах сайта вставьте этот
код <!--/uzq--></div></div><!--/uzquote-->
<!--uzcode--><div class="bbCodeBlock"><div
class="bbCodeName" style="padding-left: 5px; font-weight: bold;
font-size: 7pt;">Code</div><div class="codeMessage"
style="border: 1px inset; max-height: 200px; overflow:
auto;"><!--uzc--><script type="text/javascript" src="Путь к
скрипту"></script><!--/uzc--></div></div><!--/uzcode-->
<!--uzquote--><div class="bbQuoteBlock"><div
class="bbQuoteName" style="padding-left: 5px; font-size:
7pt;"><b>Quote</b></div><div
class="quoteMessage" style="border: 1px inset; max-height: 200px;
overflow: auto;"><!--uzq-->2. А Теперь создаем ссылку на наше
AJAX ОКНО, можете вставить в любой блок вот этот код
<!--/uzq--></div></div><!--/uzquote-->
<!--uzcode--><div class="bbCodeBlock"><div
class="bbCodeName" style="padding-left: 5px; font-weight: bold;
font-size: 7pt;">Code</div><div class="codeMessage"
style="border: 1px inset; max-height: 200px; overflow:
auto;"><!--uzc--><a style="cursor:pointer;"
href="javascript://" onclick="openLayerB('ID',0,'ВАШ
АДРЕС/myajax.xml','Объявление',400,150,'1','','',0,'justify');return
false;"><input type="button"value="Набор журналистов"
/> </a><!--/uzc--></div></div><!--/uzcode-->
<!--uzquote--><div class="bbQuoteBlock"><div
class="bbQuoteName" style="padding-left: 5px; font-size:
7pt;"><b>Quote</b></div><div
class="quoteMessage" style="border: 1px inset; max-height: 200px;
overflow: auto;"><!--uzq-->Вместо
кода<!--uzcode--><div class="bbCodeBlock"><div
class="bbCodeName" style="padding-left: 5px; font-weight: bold;
font-size: 7pt;">Code</div><div class="codeMessage"
style="border: 1px inset; max-height: 200px; overflow:
auto;"><!--uzc--> <input value="Набор журналистов"
type="button"><!--/uzc--></div></div><!--/uzcode-->
можете вставить свою картинку. Второе окно правил появляется после
нажатия на кнопку в первом окне<!--/uzq--></div></div>
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 07:10 | Сообщение # 74 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
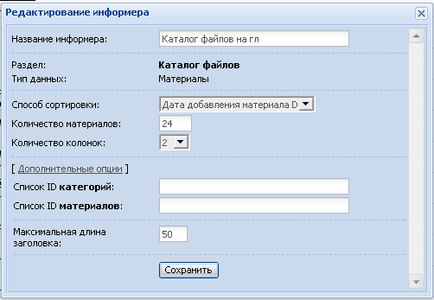
| Файлы каталога файлов вывод на главную для UCOZ  1. Создаем информер с такими данными: 2. Потом меняем в шаблоне информера все на:
Code
<fieldset class="fieldset">
<a href="$ENTRY_URL$"><font color="#3a75c4" title="$TITLE$"><b>$TITLE$</b></font></a>
<br>
<a href="$CATEGORY_URL$"><font color="0047ab">($CATEGORY_NAME$)<font></a>
</fieldset> 3. На главной странице вставляем:
Code
<script type="text/javascript" src="адресс вашего сайта/informer/X"></script> Где: X - номер вашего информера Вот что получится:
|
| |
|
|
| RedStar | Дата: Четверг, 24.06.2010, 07:27 | Сообщение # 75 |
 Полковник
Группа: Администраторы
Сообщений: 170
Статус: Offline
| Скрипт автоматического уменьшения изображений 1. В CSS вставляем этот код: Code .telonews {margin-top:-10px;}
.telonews img {
float:left !important;
width:160px !important; // ширина до которой будет уменьшаться изображение
border: 5px solid #E5E2D1 !important; // Ширина рамки, стиль рамки, цвет рамки
margin: -18px 10px 0px 0px !important;
padding: 0px !important;
background-color:#E5E2D1; // цвет фона
}
.telonews:hover img {
float:left !important;
width:160px !important; // ширина до которой будет уменьшаться изображение
border: 5px solid #E5E2D1 !important; // Ширина рамки, стиль рамки, цвет рамки
margin: -18px 10px 0px 0px !important;
padding: 0px !important;
background-color:#E5E2D1; // цвет фона
} 2.Вид материалов
Ищем:
$MESSAGE$
Заменяем на: Code <div class="telonews">$MESSAGE$<a target="_blank" href="http://mmocheats.ru/"><font color="#FFFFFF">.</font></a></div>
|
| |
|
|
|