
Вид информера онлайн кинотеатра
Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас.
Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов, здесь может быть одежда оптом. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится.
Я предлагаю сделать надписи прямо на картинке, при этом красиво это все оформив.
Итак, начнем.
Для начала, вставим этот код в шаблон информера.
Код
<table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable">
<tbody>
<tr align="center">
<td class="infTitle" colspan="2">
<p>
<div class="image">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" vspace="5" width="160" height="220" align="center" border="2" hspace="10" title="$TITLE$" style="vertical-align: bottom;"></a>
<h2>
<div class="img_title"><div align="left"><a href="$ENTRY_URL$">$TITLE$</a></div></div>
</h2>
</div>
</p>
</td>
</tr>
</tbody>
</table>
После чего, в CSS вставляем данные стили.
Код
.img_title {
word-wrap: break-word;
text-indent: 0px;
font-size: 13px;
color: #376d9c;
font-weight: bold; font-family: Arial Narrow, sans-serif;
background: #ffffff;
height: 40px;
vertical-align:middle;
width: 162px;
left: 20px;
text-align: center;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.image {
position: relative;
width : 100%;
}
h2 {
position: absolute;
top: 170px;
left: 0;
width : 100%;
vertical-align:middle;
}
Это придаст нашему блоку с названием тень, а тексту стиль.
height: 40px - можно убрать, чтобы блок сам увеличивался или уменьшался в зависимости от длины заголовка. Или оставить, если хотите, чтобы блоки были одинаковые (при этом если надпись длиннее оставленной высоты (места), то она будет вылезать за рамки).
Код
h2 {
position: absolute;
top: 170px;
left: 0;
width : 100%;
vertical-align:middle;
}
.image {
position: relative;
width : 100%; /* for IE 6 */
}
Данный стили отвечают за то, чтобы картинка и текст находились в правильном порядке.
Категория: Информеры |
Просмотров: 514 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Вид категорий фотоальбома с превью для uCoz
Если Вам наскучил стандартный вид фотоальбома с последними добавленными фотографиями, и Вы хотели бы видеть его таким, как на других CMS, то есть интересное решение. В этом варианте категории фотоальбомов будут содержать последнюю добавленную в категорию фотографию, название, количество изображений и описание.
Установка
Создаем информер
Раздел: Фотоальбомы
Тип данных: Категории
Количество колонок по желанию
Код шаблона информера:
Код
<div class="g-album">
<div class="g-album-p">
<a href="$CATEGORY_URL$">
<span class="g-album-s" id="c$NUMBER$"><span class="g-album-b"></span></span>
</a>
</div>
<div class="g-album-i">
<b>$CATEGORY_NAME$</b><br>Фотографий: $NUM_DATA$<br><div class="g-album-descr">$CATEGORY_DESCR$</div>
</div>
</div>
<script type="text/javascript"> $('#c$NUMBER$').load('$CATEGORY_URL$ .phtTdMain:first img');</script>
Вставьте следующий код в Таблицу стилей (CSS):
Код
.g-album {display:inline-block; overflow:hidden; border:1px dashed #ccc; border-radius:3px; padding:5px; margin-bottom:15px;}
.g-album-p {float:left; width:100px;}
.g-album-b {float:left; width:90px; height:67px;}
.g-album-i {float:left; width:150px;}
.g-album-s img {width:90px; height:67px; border-radius:3px;}
.g-album-descr {font-size:10px; color:#666; margin-top:5px;}
|
Элегантная форма поиска для сайта на uCoz
Новая форма поиска для сайтов на uCoz. Выполнена она в серых и синих тонах. Такую форму поиска можно установить в сайдбар или шапку сайта. И там и тут она будет смотреться хорошо.
Ставим стили для поиска:
Код
.search {border:1px solid #D4D4D4 !important;border-top-left-radius:5px !important;border-bottom-left-radius:5px !important;background:#EEEEEE !important;color:#9A9A9A !important;height:24px !important;padding-left:5px !important; padding:0; margin:0 !important;}
.searchbu {background:url(http://fil-ru.moy.su/demo/search-1/submit.png) no-repeat !important;width:31px !important;height:26px !important;border:none !important;cursor: pointer !important;position:absolute !important;margin-left:-10px;}
.search, input[type="text"]:focus {outline: none;}
Это ставим туда где хотите видеть форму поиска:
Код
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="#">
<input type="text" name="q" maxlength="30" size="20" class="search">
<input type="submit" class="searchbu" name="sfSbm" value="">
</form>
Категория: Скрипты |
Просмотров: 815 |
Добавил: Chif |
Дата: 13.09.2014
|
|

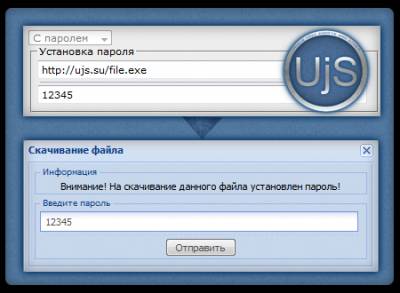
НАДЕЖНЫЙ ПАРОЛЬ НА СКАЧИВАНИЕ ФАЙЛА
Установив данный скрипт, Вы получите поле в каталоге файлов, на просмотр содержимого которого можно будет установить пароль (Рекомендуем помещать в данное поле ссылки на скачивание каких-либо файлов). В отличие от других аналогичных версий, данная выполнена с использованием PHP, и пароль теперь надежно хранится в базе данных. Скрипт предназначен для модуля "Каталог файлов"
УСТАНОВКА
1. Зайдите в ПУ, Управление дизайном, Каталог файлов, Настройки модуля, и активируйте поле "тип лицензии" (В замене стандартных надписей для страницы добавления в к/ф можно переименовать подпись к этому полю на "Тип файла")
2. Теперь зайдите в ПУ, Управление дизайном, Каталог файлов, Страница добавления/Редактирования, и после $BODY$ разместите код:
Код
<?if($PAGE_ID$ == 'add')?>
<script type="text/javascript" src="http://www.ujs.su/JS/ujs.uploadPass.js"></script>
<script>
$(function () {
upass.exec();
})
$('#ldF18').click(function(){upass.save()})
</script>
<?endif?>
3. Перейдите в Управление дизайном, Каталог файлов, страница материала и комментариев к нему, и в нужном месте разместите код, который будет выводить ссылку для скачивания файла под паролем:
Код
<!-- <Форма скачивания по паролю> -->
<style>
.get_pass_form {font-size:11px;font-weight:bold} /*Ссылка "Скачать"*/
.info_message {padding:3px;font-size:11px} /*Информационное сообщение в uWnd окне*/
.pass_wrong {color:red} /*Сообщение о неверном пароле*
.pass_ok {color:green} /*Сообщение о верном пароле*/
.file_uplink {} /*Ссылка для загрузки (При успешном вводе пароля)*/
</style>
<?if($LICENCE$ != 'Бесплатно')?><a class="get_pass_form" href="javascript://" onclick="upass.getForm('$ID$')">Скачать</a><?endif?>
<script type="text/javascript" src="http://www.ujs.su/JS/ujs.uploadPass.js"></script>
<!-- </Форма скачивания по паролю> -->
4. Скачайте архив, разархивируйте, создайте в файловом менеджере FTP PHP папку "t", и загрузите в нее файл action.php и pass.dat.
5. Готово!
Описание работы скрипта:
После установки на странице добавления материала у Вас появится селектор с выбором типа файла: с паролем/без. Если Вы выбрали тип "с паролем", откроется форма для ввода пароля и данных, которые будут им скрыты. При нажатии кнопки добавить материал, в базу данных будет записана вся необходимая информация. В окошке, уведомляющем об успешном добавлении материала появится сообщение, напоминающее об установленном Вами паролем. Не забудьте его))
Категория: Скрипты |
Просмотров: 538 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Карта Российской Федерации с выборкой по округам без javascript, чисто на CSS
Качественная реализация интерактивной карты Российской Федерации чисто на CSS без применения скриптов. Карта отображает все округа и регионы РФ с названием их столиц. Работает она следующим образом: при наведении на округ, он становиться голубоватым и видно название города-столицы округа. Также есть навигационная панель, при наведении на пункт с округом, также выделяется соответстующий округ голубым цветом.
К данной карте очень легко прикрутить любой функционал, например так, как реализовано это здесь. Отображаются не только округа, но и регионы и их столицы. Если покопаться в координатах, то при желании можно настроить навигационную панель и для регионов.
Html код очень прост, а css файл и вовсе имеет 2 строки. Самое главное не запутаться в координатах. Надеюсь карта вам пригодилась и я облегчил ваш рабочий процесс! Спасибо за внимание :))
Категория: Скрипты |
Просмотров: 715 |
Добавил: Chif |
Дата: 13.09.2014
|
|

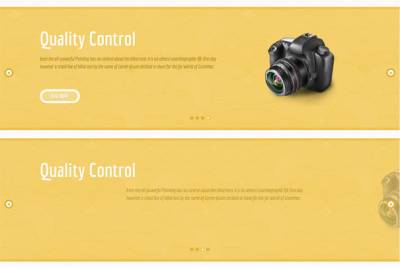
Красивый динамичный html баннер для рекламы
Красивый динамичный html баннер для рекламы. Работает на css3 и jQuery. Смотриться очень красиво, а самое главное эти 2 баннера весят очень мало.
Категория: Анимация |
Просмотров: 530 |
Добавил: Chif |
Дата: 13.09.2014
|
|

JQuery слайдер изображений и контента с автоматической прокруткой
Очень стильный слайдер с автоматической прокруткой слайдов с разнообразной анимацией смены изображений. Этот слайдер также прокручивает и контент (текст) вместе с изображением. Слайдер работает на jQuery версии 1.6.1. Вы его можете использовать в качестве слайд-шоу на главной странице вашего сайта. Вес данного jQuery слайдера небольшой, так что загружатся он будет очень быстро, а версия jQuery 1.6.1 не будет конфликтовать с другими скриптами вашего сайта.
Смена слайдов происходит довольно плавно и подкреплена анимацией, в основном построенной на исчесзновении в разные стороны частей изображения. Думаю этот слайдер может приглянуться вам. Смотрим демонстрацию, качаем архив. Всем советую просмотреть другие слайдеры, которые есть в моем блоге.
Категория: Слайдеры |
Просмотров: 582 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Слайд-шоу фоновых изображений с использованием css3
Очень красивое слайд-шоу фоновых изображений с автоматической прокруткой слайдов и css3 анимацией. Фоновый слайдер работает на скриптовом языке программирования javascript - modernizr. В данном плагине имеется 4 варианта прокрутки фоновых изображений: просто плавное появление и прокрутка с таким же плавным появлением текста, приближение картинки и ее поворот, а также вариациии появления заголовков слайдов - с боку, с верху и с низу. Данный слайдер подойдет к любому сайту. Также его можно использовать как фоновое портфолио работ художника, фотографа и так далее.
Категория: Слайдеры |
Просмотров: 609 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Легкий слайдер контента с текстовой анимацией на CSS3 и jQuery
Очень практичный, легкий слайдер контента на CSS3 и jQuery. Отличительная особенность данного слайдера - текстовая анимация при переходе с одного слайда на другой. В любой слайд можно воткнуть любой html код. То есть в лайдере могут прокручиваться изображения, текста, заголовки, видео и так далее. Работает слайдер во всех современных браузерах последних версиях. К сожалению в версиях которые вышли 3-6 месяцев назад слайдер работает не корректно, поэтому не все посетители вашего сайта смогут насладиться этим слайд-шоу.
В этом слайдере применен атрибут css3 - animation. Советую подробнее ознакомиться с этим параметром css, так как с помощью него можно делать великолепные вещи.
На демонстрационной странице вы можете детально рассмотреть данный слайдер контента. Он представлен в двух версиях: статичный - с возможность прокрутки слайдов с помощью буллитов снизу или стрелочек по бокам, и автоматический - с автоматической прокруткой слайдов.
Категория: Слайдеры |
Просмотров: 568 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Горизонтальный резиновый jQuery слайдер изображений на сайт Превосходная простая реализация резинового слайдера изображений. Слайдер крутится справа на лево по всей ширине монитора. Если вы посмотрите html код слайдера - вы обрадуетесь. Он очень легкий и понятный. Слайды идут друг за другом с равномерной скоростью (небольшой, но это можно изменить в файле js). Вся анимация работает на jQuery версии 1.3.2. Сам скрипт резинового слайдера называется jquery flexislider. Для одного моего проекта нужен был как раз такой слайдер (резиновый и сплошной, без рамок и расстояний между изображениями), я сначала поискал в интернете что-то типа этого, но не нашел. Начал делать сам, но неожиданно наткнулся на это решение.
Слайдер действительно очень легкий, аккуратный и неброский. Его можно использовать на сайте, как превьюшку ваших товаров. можно даже не ставит ссылки на них - это просто будет визуальная презентация вашей продукции, как бы вскользь. Такой слайдер служит на сайте для придания сайту динамики, живости. Он не прокручивается ни скролом, ни кнопками и может выступать как фоновый слайдер с резиновой растяжкой по ширине экрана. Этот jQuery слайдер можно применить, конечно же, не только к резиновым сайтам, но и сайтам с фиксированной шириной. Я собираюсь ешще немного переделать эту карусель изображений и использовать ее, как портфолио с ссылками на работы и слайд-шоу. Зделаю - выложу. А пока смотрите этот слайдер в работе и скачивайте его бесплатно с моего сайта.
Установка на сайт:
1. Скачайте архив и поместите папки их этого архива в корень вашего сайта.
2. Поместите вот этот код к себе на сайт между и , тем самом вы подключите js и css файлы:: Код <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script><script src="js/jquery.flexislider.js" type="text/javascript"></script> 3. Там где вы хотите видеть свой слайдер разместите вот этот html код: Код <div id="slider">
<div id="imageloader">
<img src="images/ajax-loader.gif" />
</div>
<img src="images/sample1.jpg" />
<img src="images/sample2.jpg" />
<img src="images/sample3.jpg" />
<img src="images/sample4.jpg" />
<img src="images/sample5.jpg" />
<img src="images/sample6.jpg" />
<img src="images/sample7.jpg" />
<img src="images/sample8.jpg" />
<img src="images/sample9.jpg" />
<img src="images/sample10.jpg" />
<img src="images/sample11.jpg" />
<img src="images/sample12.jpg" />
</div>
Категория: Слайдеры |
Просмотров: 1231 |
Добавил: Chif |
Дата: 13.09.2014
|
|

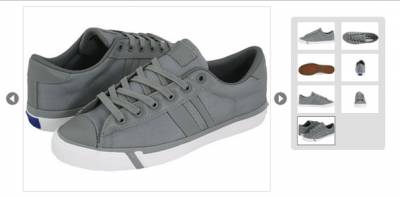
Слайдер-просмотрщик изображений на jQuery для интернет-магазина
Потрясный по стилю и функционалу слайдер для интернет магазина. Удобный в установке на сайт и в пользовании посетителем. Слайдер представляет из себя главное изображение 366 на 200 пикселей и миниатюры отстальных изображений. При нажатии на миниатюру в главном окошке плавно меняется изображение на то, которое соответствует миниатюре. Также есть другой способ просмотра изображений: по правую и левую стороны от главного изображения есть небольшие стрелочки. Нажимая на них, вы можете просматривать изображения, не пользуясь миниатюрами (как говорится, кто как привык).
Слайдер-просмотрщик работает в любом современном браузере. Код этого слайд-шоу товаров в интернет магазине очень легкий и вам не составит труда поставить его на ваш сайт. Слайдер работает на jquery версии 1.4.4. Если у вас есть интернет магазин (или вы создаете его в это время) и планируется размещать товары с несколькими изображениями, то вам это слайдер придется к кстати. У меня уже была одна сборка, посвященная слайдеру-зуммеру для интернет магазина, вот ссылка на эту статью. Возможно тот слайдер вам тоже пригодится.
В демо версии очень хорошо показано как можно с помощью изображений шикарно показать и представить свой товар. В демо версии изображения посвящены кедам (7 изображений кед с разных ракурсов). Думаю вам захочется также хорошо представить клиенту товар, так точ качайте этот слайдер для интернет магазина и будет вам счастье)) Кстати, как вы уже видите - я поставил рекламу на свой блог и я буду очень признателен, если вы перейдете с моего сайт на нужное или понравившееся объявление)))) Тем самом вы можете сказать мне "Спасибо". Всего хорошего!))
СКАЧАТЬ АРХИВ
Категория: Слайдеры |
Просмотров: 964 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Великолепный jQuery слайдер с плавным увеличением и уменьшением изображения
Отличный слайдер для сайта с автоматической прокруткой изображений и потрясным эффектом плавующий картинки. Изображения в слайдере двигаются снизу вверх, увеличиваются и уменьшаются. Все эффекты анимации идут в произвольном порядке. Я нашел этот слайдер на одном из шаблоне сайта, решил вытащить от туда (кстати вытащить у меня почему то не получилось)))), нарыл документацию по этой версии слайдера и вот готовый и свежий архив лежит перед вами.
Я разложил все по папочкам, убрал ненужный код, ссылки и так далее. Имея столь богатый функционал и несколько анимационных jQuery фишек, при всем при этом слайдер замечательно отображается во всех современных браузерах. управлять слайдером можно с помощью файла demo (советую вынести его в html файл):
Код
$(document).ready(function(){
$('.slider')._TMS({
посмотреть:0,
pauseOnHover:false,
prevBu:'.prev',
nextBu:'.next',
playBu:'играть',
Продолжительность:10000,
preset:'zoomer',
pagination:true,//'.pagination',true,"
pagNums:false,
слайд-шоу:7000,
numStatus:true,
баннеры:'fromRight',// fromLeft, fromRight, fromTop, fromBottom
waitBannerAnimation:false,
progressBar:"
})
})
Очень крутой слайдер! Он украсит любой сайт, любое портфолио, его можно поставить на главную страницу в качестве превью услуг или самых главных товаров. Слайдер прокручивает любой контент, а превью к тексту очень эффектно выезжает с боку (кстати есть 4 режима выезда этой текстовой панели. Также есть стрелочки для навигации по слайдеру, буллиты и табло с инфомрацией какой по счету сейчас показывается слайд. Не забываем кликать по яндекс-рекламке)) Всего хорошего!
Установка этого слайдера на сайт:
1. Качаем архив
2. Распаковываем его в корень вашего сайта через FTP менеджер
3. На странице вызова этого слайдера между тегами <head> и </head> прописываем следующий код:
Код
<link rel="stylesheet" href="css/demo.css" type="text/css" media="all">
<script type="text/javascript" src="js/jquery-1.7.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/tms-0.4.1.js"></script>
<!-- демо -->
<script type="text/javascript" src="js/demo.js"></script>
<!-- конец демо -->
<script src="js/highlight.js"></script>
<script src="js/html5.js"></script>
<script src="js/html-xml.js"></script>
<script src="js/css.js"></script>
<script src="js/javascript.js"></script>
<script>
hljs.tabReplace = ' ';
hljs.initHighlightingOnLoad();
</script>
<!--[if lt IE 7]> <link rel="stylesheet" href="css/ie/ie6.css" type="text/css" media="screen">
<![endif]--> <!--[if lt IE 9]> <script type="text/javascript" src="js/html5.js"></script> <link rel="stylesheet" href="css/ie.css" type="text/css" media="screen">
<![endif]-->
4. В тело сайта (там где мы хотим видеть слайдер) записываем следующий html код:
Код
<div id="main">
<div id="slide">
<!-- slider -->
<div class="slider">
<ul class="items">
<li><img src="images/slide-3.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li>
<li><img src="images/slide-4.jpg" alt="" /><div class="banner"><span>Nearuasi architecto beatae faserse vitaerspiciat kerusler miase lerosnr lertyseras</span></div></li>
<li><img src="images/slide-1.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li>
<li><img src="images/slide-2.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li>
<li><img src="images/slide-5.jpg" alt="" /><div class="banner"><span>Nearuasi architecto beatae faserse vitaerspiciat kerusler miase lerosnr lertyseras.</span></div></li>
<li><img src="images/slide-6.jpg" alt="" /><div class="banner"><span>Woluptatem accusantium dolor масса astumosto Unde omnis iste natus errsit rem апера</span></div></li>
<li><img src="images/slide-7.jpg" alt="" /><div class="banner"><span>Unde omnis iste natus errsit rem aperiam, eaque ipsa quae. Woluptatem accusantium </span></div></li>
</ul>
</div>
<a href="#" class="prev"><</a>
<a href="#" class="play"><em>stop</em><span>play</span></a>
<a href="#" class="next">></a>
<!-- ползунок end -->
</div>
</div>
Слайдер готов!
СКАЧАТЬ АРХИВ
Категория: Слайдеры |
Просмотров: 1165 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Слайдер для сайта с постепенным появлением элементов слайда
Здравствуйте! Хочу представить вашему вниманию потрясающий анимационный баннер для сайта на CSS3. Его можно использовать как слайдер презентации продукта или услуг на главной странице сайта. Это не просто анимациооно перелистование слайдов: это пошаговое появление изображений и текста, которые есть в слайде. Именно поэтому я назвал это анимационным баннером. Мало того, что данный скрипт сложен в визуальзации, что придает дороговизну вашему сайту, но он еще и легок в установке на сайт. В нем один js-файл и один css-файл.
Сейчас я подробно распишу, как работает слайдер, а потом расскажу, как его поставить на сайт и что нужно знать, что бы поменять картинку или изменить динамику и сюжет каждого слайда. Во первых скажу, что я достаточно много провозился с этим слайдером, очищал его от кучи ненужного мусора (в виде картинов, css и js-файлов и лишнего кода). Во вторых скажу, что данный анимационный слайдер помог мне сделать презентацию на одном сайте, которая получилась достаточно неплохой и функциональной. Баннер представляет из себя четыре слайда, в котором есть некая инфомрация в виде текста и картинок. Каждая картинка и блок с текстом плавно выезжают сверху, снизу, справа или слева, и у каждого элемента задано свое время для появления. И так показаны четыре слайда с разной анимацией выезда информации.
Из навигации есть стрелочки, чтобы посмотреть следующий слайд или вернуться к предыдущему. Также есть буллиты, с помощью которых тоже можно управлять баннером, и индикатор времени смены слайдов в виде круга с движущейся красной полоской.
Установка анимационного баннера на сайт
1. Скачиваем архив с моего сайта, нажав кнопку "Скачать"
2. Распаковываем архив в корень вашего сайта
3. Прописываем пути к css и js файлам на странице, где у вас будет размещен этот баннер. Между <head> и </head> вставляем следующий код:
Код
<link href="css/allinone_contentSlider.css" rel="stylesheet" type="text/css">
<link href='http://fonts.googleapis.com/css?family=Arimo' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Droid+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Cabin' rel='stylesheet' type='text/css'>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script src="js/allinone_contentSlider.js" type="text/javascript"></script>
<script> jQuery(function() {
jQuery('#allinone_contentSlider_surprise').allinone_contentSlider({
skin: 'surprise',
width: 960,
height: 384,
autoHideBottomNav:false,
showPreviewThumbs:false,
autoHideNavArrows:false
});
});
</script>
В последующем строки:
Код
<link href='http://fonts.googleapis.com/css?family=Arimo' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Droid+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Cabin' rel='stylesheet' type='text/css'>
можно бужет удалить, так как это идет подключение латинских шрифтов, а у вас в слайдере скорее всего будут русские шрифты
4. Вставляем этот код, туда, где у вас будет находиться слайдер:
Код
<div style="width:960px;margin: 0 auto; padding:10px 0 0 0;">
<div id="allinone_contentSlider_surprise">
<ul class="allinone_contentSlider_list">
<li data-text-id="#allinone_contentSlider_photoText1"></li>
<li data-text-id="#allinone_contentSlider_photoText2"></li>
<li data-text-id="#allinone_contentSlider_photoText3"></li>
<li data-text-id="#allinone_contentSlider_photoText6"></li>
</ul>
<!-- TEXTS -->
<div id="allinone_contentSlider_photoText1" class="allinone_contentSlider_texts">
<div class="allinone_contentSlider_text_line" data-initial-left="150" data-initial-top="10" data-final-left="30" data-final-top="10" data-duration="0.5" data-fade-start="0" data-delay="1.1"><img src="img/surprise1.png" width="444" height="364" alt=""/></div>
<div class="allinone_contentSlider_text_line textElement11_surprise" data-initial-left="0" data-initial-top="25" data-final-left="380" data-final-top="25" data-duration="0.5" data-fade-start="0" data-delay="0.3">Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div class="allinone_contentSlider_text_line textElement12_surprise" data-initial-left="0" data-initial-top="50" data-final-left="378" data-final-top="50" data-duration="0.5" data-fade-start="0" data-delay="0.5">Et harum quidem
rerum facilis</div>
<div class="allinone_contentSlider_text_line textElement13_surprise" data-initial-left="420" data-initial-top="180" data-final-left="420" data-final-top="170" data-duration="0.5" data-fade-start="0" data-delay="0.5">Temporibus autem quibusdam et aut officiis debitis
aut rerum necessitatibus saepe eveniet ut et voluptates</div>
<div class="allinone_contentSlider_text_line textElement13_surprise" data-initial-left="420" data-initial-top="230"
...
Читать дальше »
Категория: Слайдеры |
Просмотров: 1185 |
Добавил: Chif |
Дата: 13.09.2014
|
|

5 вариантов горизонтальной прокрутки изображений. jQuery карусель
Очень красивая реализация карсели на сайте. А тот факт, что в архиве 5 варинтов горизонтальной прокрутки изображений делает эту сборку обязательной для скачивания)) Конечно эти варианты мало чем отличаются друго от друга, но там присутствует немного различная анимация прокрутки изображений. Вообще карусель очень нужная вещь в web-хозяйстве, так как частенько кучу изображений на странице нужно кудо деть и web-разработчик прибегает к решению ставить карусель, которая скроет часть изображений и будет их выводить поочередно. кстати карусель называется "Elastislide".
СКАЧАТЬ
Категория: Слайдеры |
Просмотров: 668 |
Добавил: Chif |
Дата: 13.09.2014
|
|

jQuery карусель для новостного блога или интернет-газеты
Функциональная jQuery карусель для вывода краткой информации с картинкой и текстом. Эту карусель можно поместить на главную страницу вашего новостного блога. Получится очень хорошее решение для вывода последних новостей с ссылкой на саму новость. В данном архиве карусель представлена в двух видах, которые отличаются только цветом рамки и фона. Динамичная прокрутка изображений и текста осуществляется при помощи jQuery. Мне кажется, что на новостных сайтах нужно обязательно выводить превью новостей именно таким образом, так как этот плагин позволяет экономить место, а сами знаете - в новостных проектах (особенно на главной странице) места итак не хватает. Надеюсь данный плагин вам пригодиться.
СКАЧАТЬ АРХИВ
Категория: Слайдеры |
Просмотров: 713 |
Добавил: Chif |
Дата: 13.09.2014
|
|

Белый плеер с плейлистом
Отличный белый плеер с плейлистом подойдёт для сайтов со светлым дизайном
Установка!
1) Качаем архив, загружаем флеш(swf) и файл "xml" в корень сайта или же в отдельную папку.
2) Чтобы установить плеер на сайт используем такой код:
Код
<!---mppleer--->
<div id="pleer" style="position: absolute;left:0px;top:0px;">
<object type="application/x-shockwave-flash" data="Ссылка на ваш флеш?playlist=Ссылка на файл xml?3217" width="280" height="280" wmode="transparent">
<param name="movie" value="Ссылка на флеш?playlist=Ссылка на xml?3217" />
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script>
<param name="wmode" value="transparent" />
</object></div>
<!---/mppleer--->
3) Чтобы добавить треки в плеер ,нужно редактировать файл "xml", для етого открываем его блокнотом и в етих строках добавляем ссылки на ваш mp3 файл и их названия:
Код
<player showDisplay="yes" showPlaylist="yes" autoStart="no">
<song path="Ссылка на mp3" title="Название трека"/>
<song path="Ссылка на mp3" title="Название трека"/>
<song path="Ссылка на mp3" title="Название трека"/>
</player>
Скачать архив
|
Набор разноцветных меню для сайтов
Скопируйте содержимое поля CSS в таблицу стилей Вашего сайта,если у Вас сайт в системе uCoz,измените значение margin-top,свойство находится в верхней части кода CSS на 30px,для места под админ панель.Установите пути для пунктов меню и установите код там где хотите видеть меню.Если у Вас возникли вопросы по настройке кода меню - опишите их в комментариях к материалу.
Javascript (для всех цветов меню):
Код
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script><script type="text/javascript">var search_input= $('домен .search input[type=text]');var search_input_size = 120; var search_large_size = 180; var Ratio = 3; var термоусаживаемые = "";$(document).ready(function(){search_input.click(function(){сжать();}).focus(function(){сжать();});search_input.blur(function(){ if(термоусаживаемые=="YES")normal();});$('.button').hover(function(){if(термоусаживаемые=="YES")normal();}); });функция shrink(){if(search_input_size < search_large_size ){$('.button').each(function(){$(this).animate({'padding-left': обивка+'px','padding-right': обивка+'px'},'fast');});search_input.animate({'width': search_large_size+'px'},'fast'); термоусаживаемые="YES";}return false;}function нормальный(){search_input.animate({'width':search_input_size+'px'},'fast'); $('.button').animate({'padding-left':'10px','padding-right':'10px'},'fast');термоусаживаемые="";search_input.blur();return false;}</script>
Для КРАСНОГО меню вставляем в любое место HTML-страницы:
Код
<ul id="menu_wrap" class="Red"><li class="button"><a href="#">Главная</a></li><li class="button"><a href="#">CSS3</a></li><li class="button"><a href="#">HTML5</a></li><li class="button"><a href="#">Скрипты</a></li><li class="button"><a href="#">Фоны для сайта</a></li><li class="button"><a href="#">Ресурсы</a></li><li class="button"><a href="#">Форум</a></li> <li class="search"><a href="#"></a><input type="text" placeHolder="поиск" /></li></ul>
Для КРАСНОГО меню вставляем в CSS
Код
body{background: #ededed;margin:0;padding:0;}#menu_wrap{position:relative;margin-top:20px;margin-left:auto;margin-right:auto;padding:0; padding-right:10px;width:799.888888835907px;высота:40px;list-style-type:none;-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.2);-moz-box-shadow:0 1px 3px rgba(0,0,0,.2);box-shadow:0 1px 3px rgba(0,0,0,.2)}.button a{cursor:pointer;text-align:center;font:13px/100% Arial, Helvetica, sans-serif;font-weight:bold;position:relative;min-width:50px;height:20px;float:left;padding:10px;padding-top:10px;padding-bottom:10px;text-decoration:none;text-shadow:0 1px 1px rgba(0,0,0,.3)}.button:first-child a{-webkit-border-top-left-radius:10px;-webkit-border-bottom-left-radius:10px;-moz-border-topleft-radius:10px;-moz-border-bottomleft-radius:10px;border-top-left-radius:10;border-bottom-left-radius:10px}.Red,.Red .button a{color:#faddde;background: #ed1c24;border-right:solid 1px #aa1317;background: -moz-linear-gradient(top, #ed1c24 0%, #aa1317 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ed1c24), color-stop(100%,#aa1317));background: -webkit-linear-gradient(top, #ed1c24 0%,#aa1317 100%);background: -o-linear-gradient(top, #ed1c24 0%,#aa1317 100%);background: -ms-linear-gradient(top, #ed1c24 0%,#aa1317 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ed1c24', endColorstr='#aa1317',GradientType=0 );background: linear-gradient(top, #ed1c24 0%,#aa1317 100%);}.Red .button a:hover,.Red .button a:focus{background: #c9151b;background: -moz-linear-gradient(top, #c9151b 0%, #a11115 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#c9151b), color-stop(100%,#a11115));background: -webkit-linear-gradient(top, #c9151b 0%,#a11115 100%);background: -o-linear-gradient(top, #c9151b 0%,#a11115 100%);background: -ms-linear-gradient(top, #c9151b 0%,#a11115 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9151b', endColorstr='#a11115',GradientType=0 );background: linear-gradient(top, #c9151b 0%,#a11115 100%);}.Red .button a:active{color:#de898c;background: #aa1317;background: -moz-linear-gradient(top, #aa1317 0%, #ed1c24 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aa1317), color-stop(100%,#ed1c24));background: -webkit-linear-gradient(top, #aa1317 0%,#ed1c24 100%);background: -o-linear-gradient(top, #aa1317 0%,#ed1c24 100%);background: -ms-linear-gradient(top, #aa1317 0%,#ed1c24 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aa1317', endColorstr='#ed1c24',GradientType=0 );background: linear-gradient(top, #aa1317 0%,#ed1c24 100%);}домен .search{position:relative;float:right;margin-top:10px;}домен .search input[type=text]{width:120px;height:20px;padding-left:18px;margin-left:10px;padding-right:4px;outline:none;border: none;-webkit-border-radius: 20px; -moz-border-radius: 20px;border-radius: 20px;-moz-box-shadow: 1px inset 1px 3px #7a7a7a;box-shadow: inset 1px 1px 3px #7a7a7a;}домен .search:before {width:6px;height:6px;border:2px solid #000;background:transparent;-webkit-border-radius:12px;-moz-border-radius:12px;border-radius:12px;}домен .search a:after {left:24;width:2px;height:7px;margin-top:0;-webkit-transform:rotate(-45 градусов);-moz-transform:rotate(-45 градусов);-o-transform:rotate(-45 градусов);transform:rotate(-45 градусов);}li:before, li a:after {content:"";position:absolute;top:50%;left:15px;}li:before, li a:after {margin:-7px 0 0;фон: #000;}
Категория: Меню |
Просмотров: 583 |
Добавил: master |
Дата: 13.09.2014
|
|
Аудиоплеер голубого цвета с плейлистом Голубой аудиоплеер имеет размеры 400Х420 и оснащён плейлистом в который может быть вписано любое количество аудио композиций или радиопотоков, а так же ссылкой на скачивание аудио файла. При воспроизведении происходит автоматическое переключение на следующую композицию. Для установки скопируйте весь код из примера, создайте текстовый документ для плейлиста или скачайте готовый, впишите название и ссылки аудиокомпозицый. Составив список воспроизведения закачайте готовый файл файл плейлиста на ФТП сервер своего сайта и укажите путь к нему в коде плеера , а весь код плеера установите там где хотите его видеть. Установка кода аудиоплеера производится в любом месте поддерживающем HTML редактирование. Аудиоплеер голубого цвета может использоваться без плейлиста, для проигрывания одной композиции. Размеры аудиоплеера без плейлиста 400Х90 и он так же оснащён кнопкой для скачивания, можно использовать аудиоплеер для воспроизведения отдельной музыки, всё зависит от целесообразности использования. HTML код для установки аудиоплеера с плейлистом Измените ссылку на Ваш плейлист и установите HTML код там где будет находиться аудиоплеер с плейлистом. Код <script language="JavaScript" src="//delaisait.ucoz.ru/script/audio/end-playlist/swfobject.js"></script>
<div id="blueaudioplayer"></div>
<script>
var flashvars = {"uid":"blueaudioplayer","m":"audio","st":"http://delaisait.ucoz.ru/script/audio/end-playlist/style/s-dw-400X420.txt","pl":"http://delaisait.ucoz.ru/script/audio/end-playlist/pl/playlist-demo.txt"};
var params = {id:"blueaudioplayer",allowFullScreen:"true",allowScriptAccess:"always",wmode:"transparent"};
new swfobject.embedSWF("http://delaisait.ucoz.ru/script/audio/end-playlist/uppod.swf", "blueaudioplayer", "400", "420", "10.0.0", "expressInstall.swf", flashvars, params);
</script> Добавьте адрес к композиции, количество аудио ссылок в плейлисте может быть безграничным, так же можно использовать радиопотоки, адреса радиопотоков указываются в плейлисте аналогично обычным ссылкам. При формировании плейлиста нельзя создавать пробелы и переносы в строках. Ячейка одной композиции выглядит так: {"comment":"НАЗВАНИЕ","file":"ССЫЛКА НА МУЗЫКУ"} Обратите внимание, между ячейками стоит запятая, её нет только после последней. Код {"playlist":[{"comment":"ВПИШИТЕ НАЗВАНИЕ ЗДЕСЬ","file":"ВПИШИТЕ ССЫЛКУ НА МУЗЫКУ ЗДЕСЬ"},{"comment":"ВПИШИТЕ НАЗВАНИЕ ЗДЕСЬ","file":"ВПИШИТЕ ССЫЛКУ НА МУЗЫКУ ЗДЕСЬ"},{"comment":"ВПИШИТЕ НАЗВАНИЕ ЗДЕСЬ","file":"ВПИШИТЕ ССЫЛКУ НА МУЗЫКУ ЗДЕСЬ"}]} Аудиоплеер с размерами 400Х90 будет играть одну мелодию или радиопоток, для добавления измените ссылку выделенную краным цветом на свою. Аудиоплеер с индивидуальной ссылкой будет отображать название выделенное в коде зелёным цветом. Код <script language="JavaScript" src="//delaisait.ucoz.ru/script/audio/end-playlist/swfobject.js"></script>
<div id="blueaudioplayer"></div>
<script>
var flashvars = {"uid":"blueaudioplayer","m":"audio","st":"http://delaisait.ucoz.ru/script/audio/end-playlist/style/s-dw-400X420.txt",comment:"Ramshtain","file":"http://delaisait.ucoz.ru/Ramshtain.mp3"};
var params = {id:"blueaudioplayer",allowFullScreen:"true",allowScriptAccess:"always",wmode:"transparent"};
new swfobject.embedSWF("http://delaisait.ucoz.ru/script/audio/end-playlist/uppod.swf", "blueaudioplayer", "400", "90", "10.0.0", "expressInstall.swf", flashvars, params);
</script> Аудиоплеер без плейлиста в подключенном состоянии 
|
Аудиоплеер серого цвета с плейлистом Аудиоплеер имеет размеры 305Х235 и оснащён плейлистом который может содержать любое количество музыкальных композиций или радиопотоков. Воспроизведение музыки автоматически не переключается на следующую, каждую мелодию нужно включать индивидуально. Для установки понадобится скопировать весь код из примера, создать текстовый документ для плейлиста или скачать готовый и составить список воспроизводимых композиций. После составления списка воспроизведения закачайте готовый файл файл плейлиста на сервер своего сайта и укажите путь к нему в коде плеера и поместите весь код плеера там где хотите его видеть. Установка кода аудиоплеера производится в любом месте поддерживающем HTML редактирование. Аудиоплеер может работать без плейлиста, воспроизводя одну композицию. Код для установки аудиоплеера с плейлистом Вам потребуется заменить ссылку на Ваш плейлист и установить код там где будет находиться аудиоплеер с плейлистом. Код <script language="JavaScript" src="//delaisait.ucoz.ru/script/audio/end-playlist/swfobject.js"></script>
<div id="audioplayer"></div>
<script>
var flashvars = {"uid":"audioplayer","m":"audio","st":"http://delaisait.ucoz.ru/script/audio/end-playlist/style/whiteaudio-pl-305X36.txt","pl":"http://delaisait.ucoz.ru/script/audio/end-playlist/pl/playlist-demo.txt"};
var params = {id:"audioplayer",allowFullScreen:"true",allowScriptAccess:"always",wmode:"transparent"};
new swfobject.embedSWF("http://delaisait.ucoz.ru/script/audio/end-playlist/uppod.swf", "audioplayer", "305", "235", "10.0.0", "expressInstall.swf", flashvars, params);
</script> Впишите название композиции и ссылку на неё, количество песен в плейлисте может быть любым, можно использовать радиопотоки, они вписываются аналогично музыкальным ссылкам. При формировании плейлиста нельзя создавать пробелы и переносы в строках. Ячейка одной композиции выглядит так: {"comment":"НАЗВАНИЕ","file":"ССЫЛКА НА МУЗЫКУ"} Обратите внимание, между ячейками стоит запятая, её нет только после последней. Код {"playlist":[{"comment":"ВПИШИТЕ НАЗВАНИЕ ЗДЕСЬ","file":"ВПИШИТЕ ССЫЛКУ НА МУЗЫКУ ЗДЕСЬ"},{"comment":"ВПИШИТЕ НАЗВАНИЕ ЗДЕСЬ","file":"ВПИШИТЕ ССЫЛКУ НА МУЗЫКУ ЗДЕСЬ"},{"comment":"ВПИШИТЕ НАЗВАНИЕ ЗДЕСЬ","file":"ВПИШИТЕ ССЫЛКУ НА МУЗЫКУ ЗДЕСЬ"}]} Аудиоплеер с размерами 305Х36 будет оснащён только одной музыкальной композицией или радиопотоком, для добавления измените ссылку выделенную краным цветом на свою. Код <script language="JavaScript" src="//delaisait.ucoz.ru/script/audio/end-playlist/swfobject.js"></script>
<div id="audioplayerds"></div>
<script>
var flashvars = {"uid":"audioplayerds","m":"audio","st":"http://delaisait.ucoz.ru/script/audio/end-playlist/style/whiteaudio-pl-305X36.txt","file":"http://delaisait.ucoz.ru/Ramshtain.mp3"};
var params = {id:"audioplayerds",allowFullScreen:"true",allowScriptAccess:"always",wmode:"transparent"};
new swfobject.embedSWF("http://delaisait.ucoz.ru/script/audio/end-playlist/uppod.swf", "audioplayerds", "305", "36", "10.0.0", "expressInstall.swf", flashvars, params);
</script> Аудиоплеер без плейлиста в подключенном состоянии 
|
Видеоплеер для сайта uCoz с плейлистом без рекламы Видеоплеер ► подойдёт не только для сайта uCoz,его можно установить на любой сайт.Этот видеоплеер имеет размер 500 X 375 и он не может быть изменён.Видеоплеер поддерживает ссылки на видео в форматах .flv, .mp4, YouTube .Видеоплеер поддерживает воспроизведение файлов в плейлисте,ниже описывается установка плейлиста в плеер.Вы можете создать на его базе вид материалов,используя для этого один модуль. Основным элементом в работе плеера является тег Что это?Почитать что делает и как работает этот тег.<object>.Для изменения видеофайла,замените адрес выделенный красным цветом на свой.Для изменения плейлиста,замените адрес выделенный красным цветом на свой.Устанавливаемый плейлист выглядит следующим образом: Код {"playlist":[ {"comment":"Название","file":"Ссылка на видеофайл"},{"comment":"Название","file":"Ссылка на видеофайл"},{"comment":"Название","file":"Ссылка на видеофайл"},{"comment":"Название","file":"Ссылка на видеофайл"}]} Вам потребуется создать текстовый документ,с английским названием например ( pleylist.txt ).В него установить содержимое описанное выше,внести изменения в названия и пути к файлам.Количество композиций не ограничивается указанным количеством,можете добавить пунктов по существующему примеру.Закачайте изменённый файл плейлиста на ФТП сервер своего сайта и укажите к нему путь в коде видеоплеера Установка видеоплеера с плейлистом Код <center>
<object type="application/x-shockwave-flash" data="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" width="500" height="375">
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<param name="wmode" value="transparent" />
<param name="movie" value="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" />
<param name="flashvars" value="st=http://delaisait.ucoz.ru/script/video/uppod/pb500x375.txt&pl=Ссылка на плейлист" /></object>
</center> Код <center>
<object type="application/x-shockwave-flash" data="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" width="500" height="375">
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<param name="wmode" value="transparent" />
<param name="movie" value="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" />
<param name="flashvars" value="st=http://delaisait.ucoz.ru/script/video/uppod/pb500x375.txt&file=Ссылка на видеофайл" /></object>
</center>
|
Видеоплеер для сайта uCoz с плейлистом без рекламы Видеоплеер ► подойдёт не только для сайта uCoz,его можно установить на любой сайт.Этот видеоплеер имеет размер 500 X 281 и он не может быть изменён.Видеоплеер поддерживает ссылки на видео в форматах .flv, .mp4, YouTube .Видеоплеер поддерживает воспроизведение файлов в плейлисте,ниже описывается установка плейлиста в плеер.Вы можете создать на его базе вид материалов,используя для этого один модуль.Вы можете заказать изготовление вида материалов для сайта uCoz посетив страницу Услуга по изготовлению вида материаловМы предлагаем различные услуги,посетите страницу чтобы быть в курсепредлагаемых услуг.Основным элементом в работе плеера является тег Что это?Почитать что делает и как работает этот тег.<object>.Для изменения видеофайла,замените адрес выделенный красным цветом на свой.Для изменения плейлиста,замените адрес выделенный красным цветом на свой.Устанавливаемый плейлист выглядит следующим образом Код {"playlist":[ {"comment":"Название","file":"Ссылка на видеофайл"},{"comment":"Название","file":"Ссылка на видеофайл"},{"comment":"Название","file":"Ссылка на видеофайл"},{"comment":"Название","file":"Ссылка на видеофайл"}]} Вам потребуется создать текстовый документ,с английским названием например ( pleylist.txt ).В него установить содержимое описанное выше,внести изменения в названия и пути к файлам.Количество композиций не ограничивается указанным количеством,можете добавить пунктов по существующему примеру.Закачайте изменённый файл плейлиста на ФТП сервер своего сайта и укажите к нему путь в коде видеоплеера. Установка видеоплеера с плейлистом Код <center>
<object type="application/x-shockwave-flash" data="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" width="500" height="281">
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<param name="wmode" value="transparent" />
<param name="movie" value="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" />
<param name="flashvars" value="st=http://delaisait.ucoz.ru/script/video/uppod/f500x281.txt&pl=Ссылка на плейлист" /></object>
</center> Код <center>
<object type="application/x-shockwave-flash" data="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" width="500" height="281">
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<param name="wmode" value="transparent" />
<param name="movie" value="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" />
<param name="flashvars" value="st=http://delaisait.ucoz.ru/script/video/uppod/f500x281.txt&file=Ссылка на видеофайл" /></object>
</center>
|
Текст по верх изображения Код <div style="width:500px"> <img src="ссылка на картинку" alt="" /> <div style="position:relative;bottom:100px;">Текст поверх картинки</div></div>
Категория: Скрипты |
Просмотров: 524 |
Добавил: master |
Дата: 13.09.2014
|
|
Закругление углов у картинок через css Очень простое настраиваемое закругление краёв любых картинок через css Установка: После /head на нужных страницах вставляйте: Код <style type="text/css">
.normal-img {
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, .4);
box-shadow: 0 1px 5px rgba(0, 0, 0, .4);
}
</style> Цитата -webkit-border-radius: 15px; - Степень закругления углов для Вебкит браузеров
-moz-border-radius: 15px; - Степень закругления углов для браузеров на движке Mozilla
border-radius: 15px; - Степень закругления углов для всех остальных браузеров
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, .4); - Параметры настройки тени вокруг картинки для Вебкит браузеров
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, .4); - Параметры настройки тени вокруг картинки для браузеров на движке Mozilla
box-shadow: 0 1px 5px rgba(0, 0, 0, .4); - Параметры настройки тени вокруг картинки для всех остальных браузеров Для того, чтобы придать картинке эффект закруглённых углов, достаточно присвоить ей класс "normal-img" Код <img src="Ссылка на картинку" width="100" height="100" class="normal-img" />
Категория: Скрипты |
Просмотров: 476 |
Добавил: master |
Дата: 13.09.2014
|
|
Карусель картинок для Dominion
Скрипт берет картинки из модуля фотоальбом.
Установка:
Создаем информер: Фотоальбомы · Материалы · В случайном порядке · Материалы: 20 · Колонки: 20
Вставляем в информер код:
Код
<div class="panel" align="center"><div style=" background:#282828; border-top:1px solid #303030;border-right:1px solid #222222;border-bottom:1px solid #222222;border-left:1px solid #222222;padding: 4px 4px 4px 4px;color:#999;"><a href="$PHOTO_URL$"><img src="$PHOTO_DIRECT_URL$" height="80" width="110"
border="0"/></div></a></div>
На страницах где будет стоять карусель между:
Код
<!-- Демо --> <!-- /Демо -->
Ставим код:
Код
<style type="text/css" media="screen">
.stepcarousel {position: relative;overflow: scroll;width: 920px;height: 104px;}
.stepcarousel .belt {position: relative;left: 0;top: 0;}
.stepcarousel .panel {float: left;overflow: hidden;margin-right: 6px;margin-top: 1px;}
.stepcarousel .panel img {width: 100px; height: 80px;}
</style>
<script type="text/javascript" src="/js/stepcarousel.js"></script>
<div align="center">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<!-- СЛАЙДШОУ -->
$MYINF_XX$
</div>
</div>
<!-- /СЛАЙДШОУ -->
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery',
beltclass: 'belt',
panelclass: 'panel',
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:300, wraparound:false, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['/images/left.png', -35, -1], rightnav: ['/images/right.png', 5, -1]},
statusvars: ['statusA', 'statusB', 'statusC'],
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
</div>
$MYINF_XX$ меняем на свой созданный информер!
Скачиваем архив и заливаем файлы в одноименные папки.
СКАЧАТЬ
Категория: Слайдеры |
Просмотров: 507 |
Добавил: master |
Дата: 13.09.2014
|
|
|